วิธีใช้ Templateify Post Shortcodes 2
รหัสย่อที่พัฒนาโดย Templateify ได้รับการอัปเดตแล้ว และจะปรากฏในเทมเพลตบล็อกเกอร์ที่กำลังจะออกวางจำหน่ายทั้งหมดของเรา รหัสย่อใหม่ช่วยให้คุณสามารถเพิ่มปุ่ม การแจ้งเตือน แบบฟอร์มการติดต่อ กล่องรหัส และแม้กระทั่งทำการปรับเปลี่ยนเค้าโครงอย่างง่าย
ฟังก์ชันจะเหมือนกับเวอร์ชันก่อนหน้าทุกประการ แต่ตอนนี้ คุณสามารถทำได้ง่ายและสะดวกกว่าที่เคยในเทมเพลตบล็อกเกอร์
วิธีการตั้งค่า?
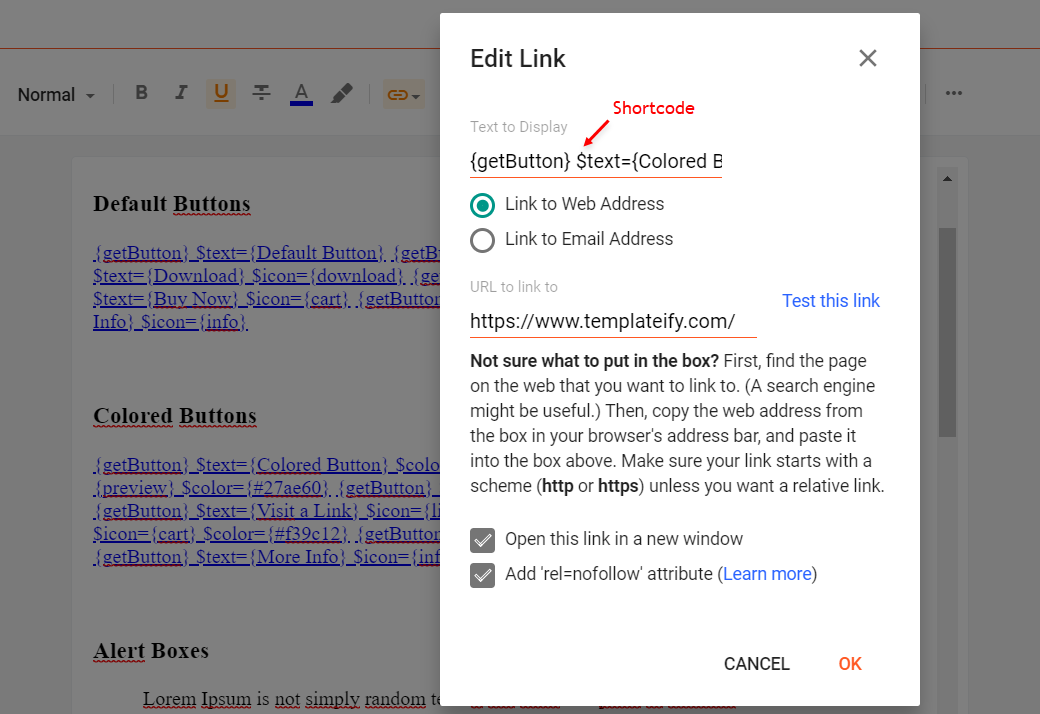
1.1 - Post Buttons
Shortcode: {getButton} $text={Button Text} $icon={Icon Name} $color={Hex Color}
Available Icons: preview, download, link, cart, share, info
Icon and Color are not required.
Example:

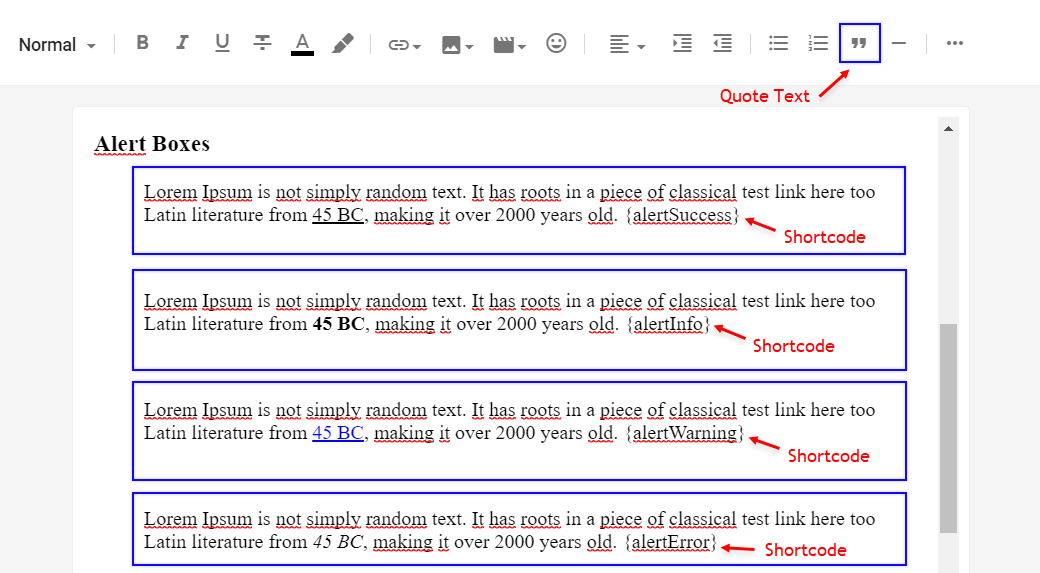
1.2 - Alert Boxes
Shortcodes: {alertSuccess}, {alertInfo}, {alertWarning}, {alertError}
Write whatever you want and add the shortcode, Then select all the desired text including the shortcode and add the Quote Text style.
Example:

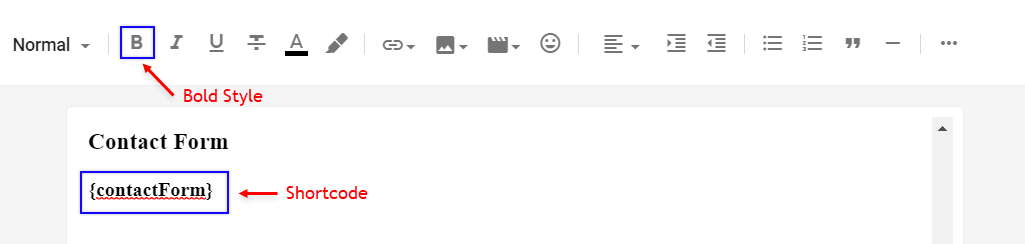
1.3 - Contact Form
Shortcode: {contactForm}
Add the shortcode in the desired area, Then select the shortcode and add the Bold style.
Example:

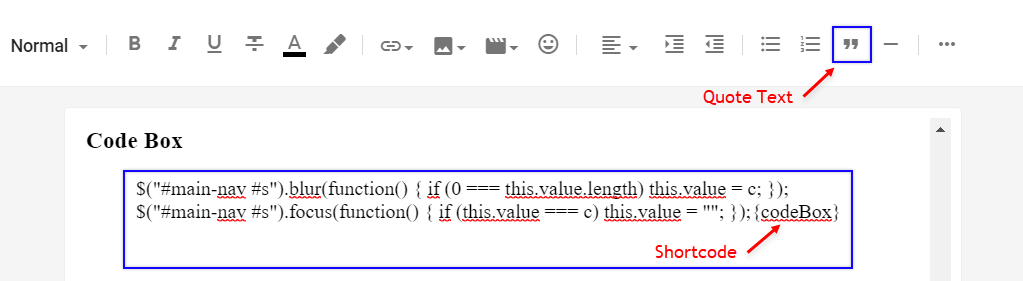
1.4 - Code Box
Shortcode: {codeBox}
Add the Code and add the shortcode, Then select all the desired code including the shortcode and add the Quote Text style.
Example:

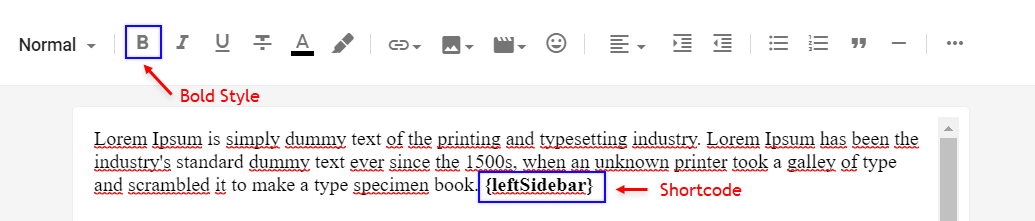
1.5 - Post Layouts
Shortcodes: {fullWidth}, {leftSidebar}, {rightSidebar}
Add the shortcode at the end of the content, Then select the shortcode and add the Bold style.
Example:

#############################
{getFeatured} $label={Your Label}
สร้างปุ่ม
{getButton} $text={ดูตัวอย่าง} $icon={ไอคอน} $color={สีปุ่ม}
{tocify} $title={Table of Contents}
$title={Follow by Email} $text={Subscribe to our mailing list to get the new updates!}
{alertSuccess}, {alertInfo}, {alertWarning}, {alertError}
https://docs.templateify.com/2020/11/supermag-blogger-template.html
ที่มาครูสมชายคัดมาจาก:
https://docs.templateify.com/2020/08/how-to-use-templateify-post-shortcodes-2.html
{fullWidth}