Gemini AI คืออะไร
Gemini AI Google เป็น AI หรือปัญญาประดิษฐ์ที่ Google พัฒนาขึ้น Gemini AI Google จะสามารถตอบคำถามแบบเปิดได้อย่างเป็นธรรมชาติ ซึ่งเป็นสิ่งที่ไม่เคยทำได้มาก่อน โดยใช้ความรู้ที่รวบรวมมาจากประสบการณ์มากมาย ช่วยให้คุณประหยัดเวลาและเพิ่มประสิทธิภาพในการทำงาน
1. เข้าลิงก์ https://ai.google.dev

2. คลิกปุ่ม Get API Kry Google AI Studio
3.ติ๊กเครื่องหมายถูกทั้งหมด จากนั้นกดปุ่ม Continue

4. กดปุ่ม Get API Key

5. กดปุ่ม Create API Key in new project และให้ทำการ Copy key เก็บไว้เพื่อเราจะสามารถนำไปใช้งานต่อไปใน Google Appscript

6. เข้าลิงก์ https://developers.line.biz/en/ ทำการ login ให้เรียบร้อย
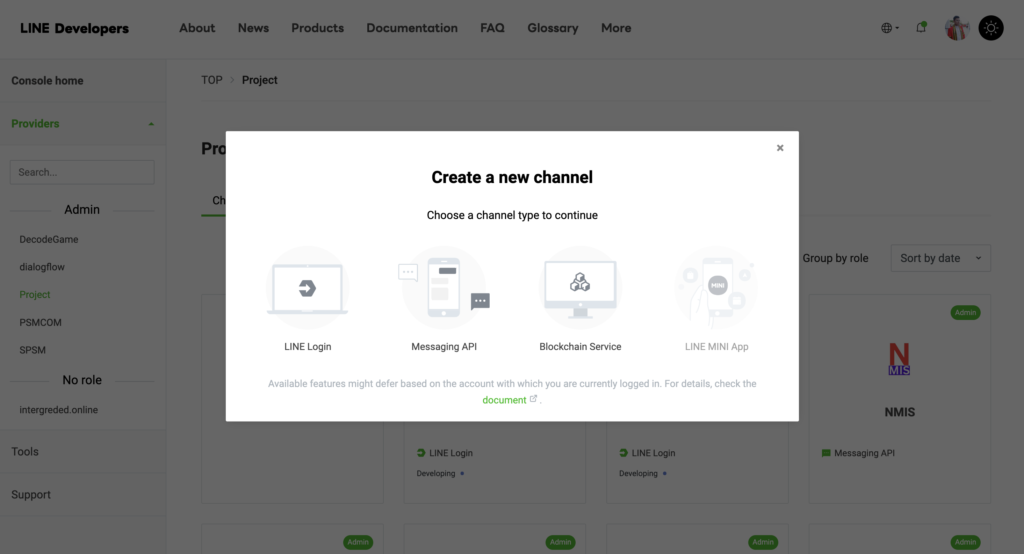
7. กดปุ่ม Create a new channel เพื่อทำการสร้างใหม่

8.กดปุ่ม Messaging API

9. กรอกข้อมูลรายละเอียดในการสร้าง Linebot ให้เรียบร้อย

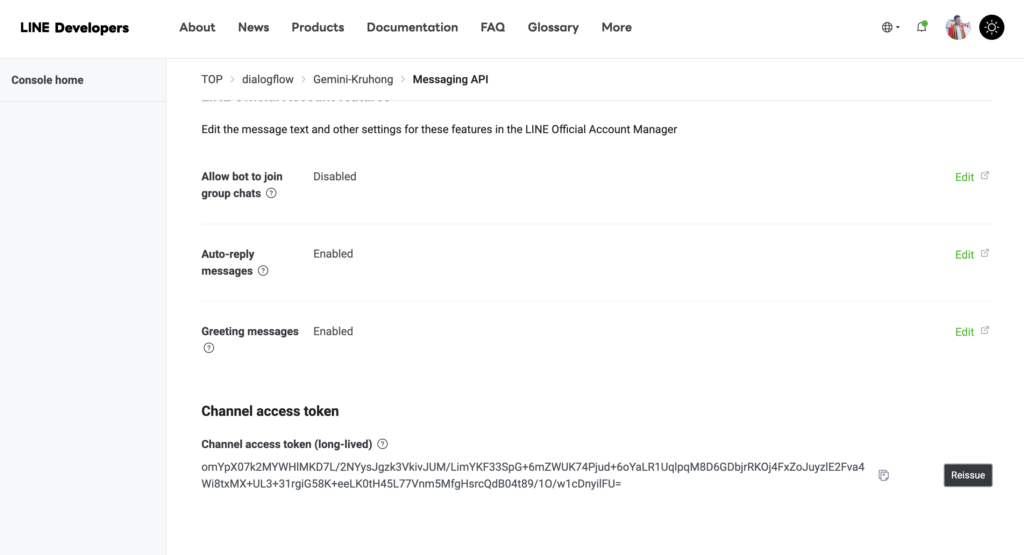
10. คลิกเมนู Messaging API จากนั้นกดปุ่ม Reissue เพื่อสร้าง Channel access token

11. เข้าลิงก์ https://script.google.com/home/start เพื่อสร้าง Script ใหม่ และทำการวาง Code ลงไป

Code Script ทั้งหมด ให้แก้ตรงโค้ดบรรทัดที่ 1 และ บรรทัดที่ 2 นำ Key ที่เราได้จาก gemini และ line ไว้มาใส่ช่องนี้
var channelToken = ”;
var apiKey = “”;
var channelToken = ""; //Token Line
var apiKey = ""; //Key Gemini
function replyMsg(replyToken, mess, channelToken) {
var url = 'https://api.line.me/v2/bot/message/reply';
var opt = {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + channelToken,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': mess
})
};
UrlFetchApp.fetch(url, opt);
}
function doPost(e) {
var value = JSON.parse(e.postData.contents);
var events = value.events;
var event = events[0];
var type = event.type;
var replyToken = event.replyToken;
switch (type) {
case 'follow':
replyMsg(replyToken, mess, channelToken);
break;
case 'message':
var messageType = event.message.type;
if(messageType == "text"){
gemini_pro(event);
}
else if(messageType == "image"){
gemini_provision(event);
}
else{
var mess = [{"type":"text","text":"Hello world"}];
replyMsg(replyToken, mess, channelToken);
}
break;
default:
break;
}
}
function gemini_pro(event) {
var userMessage = event.message.text;
var replyToken = event.replyToken;
var apiUrl = "https://generativelanguage.googleapis.com/v1beta/models/gemini-pro:generateContent?key=" + apiKey;
var requestBody = {
"contents": [
{
"role": "user",
"parts": [
{
"text": userMessage
}
]
}
],
"generationConfig": {
"temperature": 0.9,
"topK": 1,
"topP": 1,
"maxOutputTokens": 2048,
"stopSequences": []
}
};
var options = {
"method": "post",
"contentType": "application/json",
"payload": JSON.stringify(requestBody)
};
// เลือกเฉพาะข้อมูลที่คุณต้องการ
var response = UrlFetchApp.fetch(apiUrl, options);
var responseData = JSON.parse(response.getContentText());
var textResult = responseData.candidates[0].content.parts[0].text;
var mess = [{"type":"text","text": textResult.toString()}];
replyMsg(replyToken, mess, channelToken);
}
function gemini_provision(event) {
var messageId = event.message.id;
var replyToken = event.replyToken;
var url = "https://api-data.line.me/v2/bot/message/"+messageId+"/content";
var headers = {
"headers":{"Authorization": "Bearer "+channelToken}
};
var getcontent = UrlFetchApp.fetch(url, headers);
var imageBlob = getcontent.getBlob();
var encodedImage = Utilities.base64Encode(imageBlob.getBytes());
var apiUrl = 'https://generativelanguage.googleapis.com/v1beta/models/gemini-pro-vision:generateContent?key=' + apiKey;
var payload = {
"contents": [
{
"parts": [
{
"text": "ช่วยบรรยายภาพนี้ให้หน่อย"
},
{
"inlineData": {
"mimeType": "image/jpeg",
"data": encodedImage
}
}
]
}
],
"generationConfig": {
"temperature": 0.4,
"topK": 32,
"topP": 1,
"maxOutputTokens": 4096,
"stopSequences": []
},
"safetySettings": [
{
"category": "HARM_CATEGORY_HARASSMENT",
"threshold": "BLOCK_MEDIUM_AND_ABOVE"
},
{
"category": "HARM_CATEGORY_HATE_SPEECH",
"threshold": "BLOCK_MEDIUM_AND_ABOVE"
},
{
"category": "HARM_CATEGORY_SEXUALLY_EXPLICIT",
"threshold": "BLOCK_MEDIUM_AND_ABOVE"
},
{
"category": "HARM_CATEGORY_DANGEROUS_CONTENT",
"threshold": "BLOCK_MEDIUM_AND_ABOVE"
}
]
};
var options = {
'method': 'post',
'contentType': 'application/json',
'payload': JSON.stringify(payload)
};
var response = UrlFetchApp.fetch(apiUrl, options);
var responseData = JSON.parse(response.getContentText());
var textResult = responseData.candidates[0].content.parts[0].text;
var mess = [{"type":"text","text": textResult.toString()}];
replyMsg(replyToken, mess, channelToken);
}
12. กดปุ่ม จัดการการทำให้ได้ใช้

13. ทำคัดลอกลิงก์

14. ทำการนำลิงก์ที่ได้ไปใส่ช่อง Webhook URL แล้วทำการเปิดใช้ให้เรียบร้อย

ทดสอบผลลัพท์ที่ได้








{fullWidth}