Sharing is caring!

แนะนำการตั้งค่าเครื่องมือต่าง ๆ บน Jquery Datatable ให้เป็นภาษาไทย
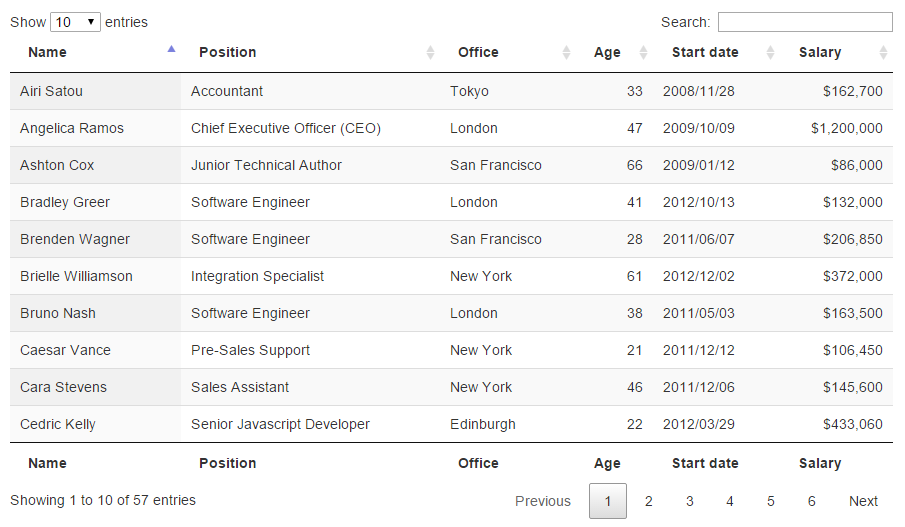
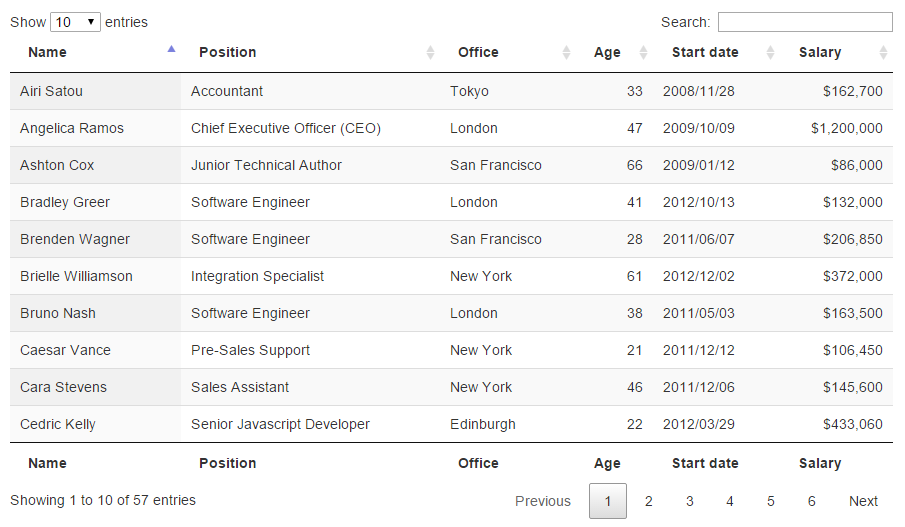
Datatable เป็น Plugin ที่พัฒนาจาก Jquery เป็นความสามารถทั้งหมดที่การแสงดข้อมูลผ่านหน้าตารางควรมีแต่โดย Default ของ Datatable นี้จะเป็นภาษาอังกฤษ ซึ่งมันก็ดีแต่ถ้าอยากจะตั้งค่าให้เป็นภาษาไทยละจะทำอย่างไร
ตัวอย่างโค๊ด
<!DOCTYPE html>
<html>
<head>
<title>Datatable Thai Language</title>
<link rel="stylesheet" href="[local_path]/css/datatables/dataTables.bootstrap.min.css' ?>">
<link rel="stylesheet" href="[local_path]css/datatables/dataTables.css' ?>">
<link rel="stylesheet" href="[local_path]css/datatables/responsive.bootstrap.min.css' ?>">
<script type="text/javascript" src="[local_path]js/datatables/jquery.dataTables.min.js'?>"></script>
<script type="text/javascript" src="[local_path]js/datatables/dataTables.bootstrap.min.js'?>"></script>
<script type="text/javascript" src="[local_path]js/datatables/dataTables.responsive.min.js'?>"></script>
<script type="text/javascript" src="[local_path]js/datatables/responsive.bootstrap.min.js'?>"></script>
</head>
<body>
<table class="bordered table">
<thead>
<tr>
<th>code_id</th>
<th>name_th</th>
<th>addr_th</th>
<th>phone</th>
<th>email</th>
<th>contact</th>
<th>join_date</th>
<th>#</th>
<th>#</th>
</tr>
</thead>
<tbody>
<!-- ข้อมูล-->
</tbody>
</table>
</body>
</html>
<script type="text/javascript">
// เพิ่มส่วนนี้เข้าไปจะถือว่าเป็นการตั้งค่าให้ Datatable เป็น Default ใหม่เลย
$.extend(true, $.fn.dataTable.defaults, {
"language": {
"sProcessing": "กำลังดำเนินการ...",
"sLengthMenu": "แสดง_MENU_ แถว",
"sZeroRecords": "ไม่พบข้อมูล",
"sInfo": "แสดง _START_ ถึง _END_ จาก _TOTAL_ แถว",
"sInfoEmpty": "แสดง 0 ถึง 0 จาก 0 แถว",
"sInfoFiltered": "(กรองข้อมูล _MAX_ ทุกแถว)",
"sInfoPostFix": "",
"sSearch": "ค้นหา:",
"sUrl": "",
"oPaginate": {
"sFirst": "เิริ่มต้น",
"sPrevious": "ก่อนหน้า",
"sNext": "ถัดไป",
"sLast": "สุดท้าย"
}
}
});
// เรียกใช้งาน Datatable function
$('.table').DataTable();
</script>
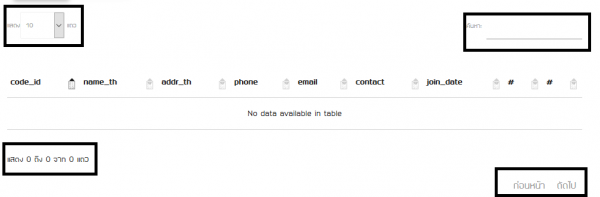
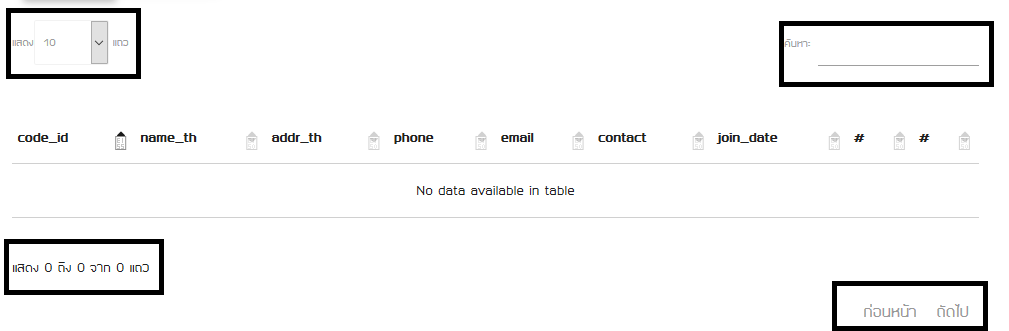
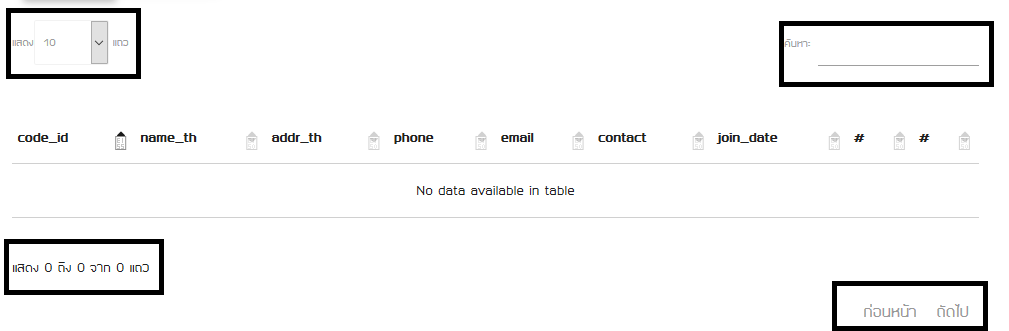
เพียงเท่านี่เราก็จะได้หน้าตา Datatable ที่เป็นภาษาไทยแล้ววครับ
>>>TRY TO CHECK OUT , IF ANY ERROR FOUND. PLEASE LET ME KNOW BY COMMENT. I'LL TRY MY LEVEL BEST TO FIX THE PROBLEM.
THANKS FOR VISITING thumariya.blogspot
Have a nice day!
-------------------------- -------------------------
>>>ลองตรวจสอบหากพบข้อผิดพลาด โปรดแจ้งให้เราทราบโดยแสดงความคิดเห็น
ฉันจะพยายามระดับของฉันให้ดีที่สุดเพื่อแก้ไขปัญหา
ขอบคุณสำหรับการเยี่ยมชม thumariya.blogspot
ขอให้เป็นวันที่ดี!
-------------------------- -------------------------
{fullWidth}