สำหรับคนที่ทำงานเกี่ยวข้องกับการทำเว็บเนื้อหาที่แสดงในเว็บไซต์ก็น่าจะมีบ้างที่เป็น table ข้อมูล ซึ่งการเอาตารางมาแสดงในเว็บถ้าใช้แค่ tag <table> เพียวๆเลยก็จะดูโล่งๆเรียบๆเกินไปหน่อยแบบนี้

เราก็อาจจะต้องแต่งสีใส่เส้นขอบ หรืออาจจะใช้ CSS Framework อย่างเช่น Bootstrap มาช่วยก็จะได้ตารางที่หน้าตาดีขึ้นมาอีกนิดนึง


ตารางด้านบนนี้ก็ยังเป็นตัวอย่างตารางง่ายๆอยู่เหมือนเดิมเพิ่มเติมคือข้อมูลที่เยอะขึ้น ตรงนี่แหละที่เราจะมาแก้ปัญหากัน
- ข้อมูลเยอะจนตาลาย scroll เมาส์กันจนไฟลุก
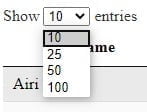
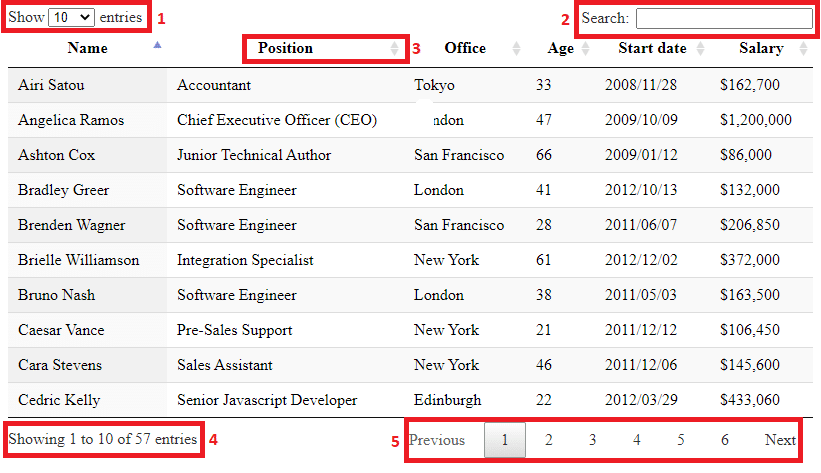
>> ถ้าจะแก้ปัญหาก็อาจจะต้องแบ่งข้อมูลเป็นหน้าๆ จะได้ไล่อ่านง่ายและเห็นเป้าหมายว่าเมื่อไหร่อ่านจนหมด - จะหาข้อมูลก็ยาก
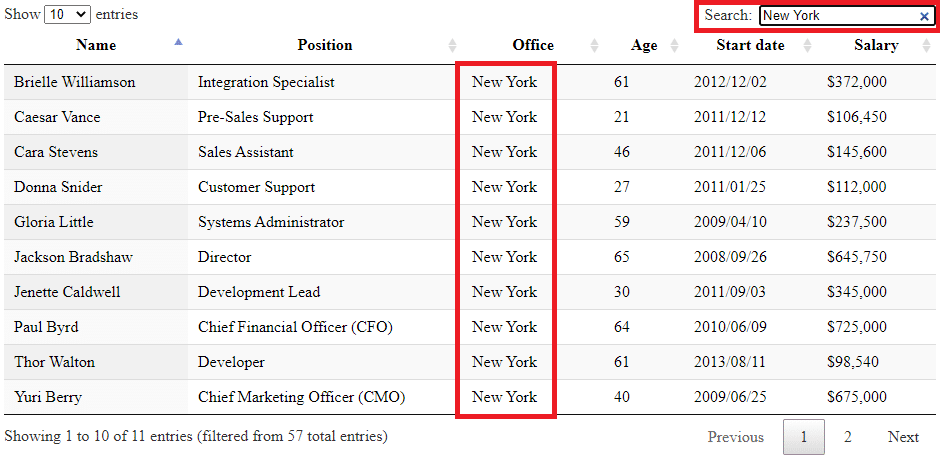
>> กด ctrl + F แล้วค้นหาเอา หรือถ้าใจดีหน่อยก็ทำช่องค้นหาใส่เข้าไปในหน้าเว็บด้วยก็น่าจะดี - ลำดับข้อมูลมันมั่วซั่วไปหมด
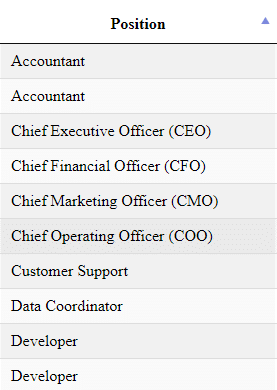
>> ต้องทำให้ผู้ใช้กดเรียงข้อมูลได้ตามที่ต้องการ ก็ต้องเขียน JavaScript มาจัดการตรงนี้อีก
ขายของจริงๆซะที
วันนี้เราขอนำเสนอ “DataTables” เครื่องมือที่จะทำให้ทุกปัญหาเกี่ยวกับตารางของคุณหมดไป เพียงแค่ก็อปโค้ดแปะลงไปเท่านั้น ไปดูการใช้งานจริงกันเลย
จากตารางยาวเหยียดของเรา ลองตัดมาแบบสั้นๆดูง่ายๆกันก่อนกับไฟล์ index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My Table</title>
</head>
<body>
<table id="myTable" style="width: 100%;">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
</tr>
<tr>
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>66</td>
<td>2009/01/12</td>
<td>$86,000</td>
</tr>
<tr>
<td>Cedric Kelly</td>
<td>Senior Javascript Developer</td>
<td>Edinburgh</td>
<td>22</td>
<td>2012/03/29</td>
<td>$433,060</td>
</tr>
<tr>
<td>Airi Satou</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>33</td>
<td>2008/11/28</td>
<td>$162,700</td>
</tr>
</tbody>
</table>
</body>
</html>เราจะใช้ DataTables ได้ต้อง include อย่างน้อย 3 ไฟล์นี้มาให้ครบ
ตัว DataTables ทำงานด้วย jQuery เพราะฉะนั้นให้ include jQuery ก่อนไฟล์ JavaScript ของ DataTables เสมอ ทั้ง 3 ไฟล์ include ไว้ในส่วน head ของไฟล์เลยก็ได้
- jQuery
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> - JavaScript ของ DataTables
<script src="https://cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js"></script> - CSS ของ DataTables
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.21/css/jquery.dataTables.min.css" />
กำหนด id และ class ให้ตารางของเรา
การทำงานของ DataTables ก็คือการใช้ JavaScript ไปแก้ไขตารางในหน้าเว็บแล้วสิ่งอำนวยความสะดวกตางๆลงไป ดังนั้นเราจึงต้องมี id เพื่อให้ DataTables รู้ว่าจะไปจัดการกับตารางไหน และก็ต้องใส่ class=”display” เพิ่มลงไปอีกอย่างเพื่อให้ทำงานได้อย่างสมบูรณ์ เสร็จแล้วก็จะได้ tag table ออกมาแบบนี้
<table id="myTable" class="display" style="width: 100%;">ส่วนสุดท้ายใส่เวทมนต์ลงไป
ที่เราทำมาก่อนหน้านี้ก็เพื่อเตรียมความพร้อมให้ใช้งาน DataTables ได้ คราวนี้เราจะมาทำส่วนที่สำคัญที่สุดกัน คือใช้คำสั่งเพื่อทำให้ตารางของเราสวยงามน่าใช้กัน ตั้งสติดีๆแล้วไปเริ่มกันเลย
- ใช้คำสั่ง jQuery เพื่อระบุตารางของและเรียกใช้คำสั่ง DataTables โดยให้ทำงานเมื่อหน้าเว็บของเราโหลดเรียบร้อยแล้ว ซึ่งทั้งหมดนี้เป็นโค้ด JavaScript จึงต้องใส่ไว้ใน tag <script></script> ถึงจะทำงานได้ ถ้าใครอ่านข้อนี้แล้วงงก็ดูโค้ดตัวอย่างด้านล่างนี้แล้วก็อปไปวางดู
<script> $(document).ready(function () { $("#myTable").DataTable(); }); </script> - กดเซฟ
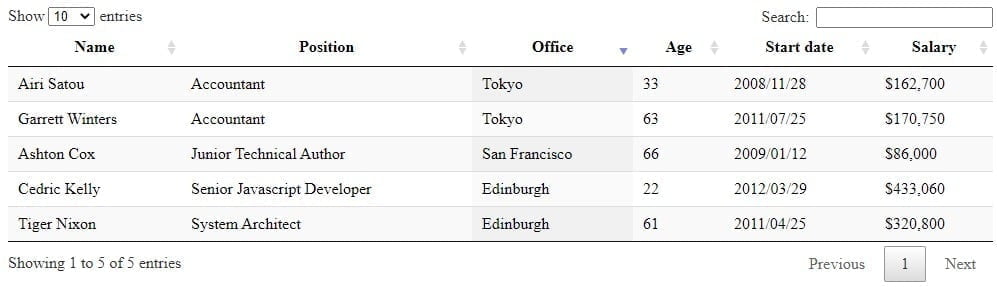
- เสร็จแล้ว… เสร็จแล้วจริงๆมีแค่นี้เลย ไฟล์ index.html ตอนนี้ก็จะหน้าตาแบบนี้
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>My Table</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js"></script> <link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.21/css/jquery.dataTables.min.css" /> </head> <body> <table id="myTable" class="display" style="width: 100%;"> <thead> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Age</th> <th>Start date</th> <th>Salary</th> </tr> </thead> <tbody> <tr> <td>Tiger Nixon</td> <td>System Architect</td> <td>Edinburgh</td> <td>61</td> <td>2011/04/25</td> <td>$320,800</td> </tr> <tr> <td>Garrett Winters</td> <td>Accountant</td> <td>Tokyo</td> <td>63</td> <td>2011/07/25</td> <td>$170,750</td> </tr> <tr> <td>Ashton Cox</td> <td>Junior Technical Author</td> <td>San Francisco</td> <td>66</td> <td>2009/01/12</td> <td>$86,000</td> </tr> <tr> <td>Cedric Kelly</td> <td>Senior Javascript Developer</td> <td>Edinburgh</td> <td>22</td> <td>2012/03/29</td> <td>$433,060</td> </tr> <tr> <td>Airi Satou</td> <td>Accountant</td> <td>Tokyo</td> <td>33</td> <td>2008/11/28</td> <td>$162,700</td> </tr> </tbody> </table> <script> $(document).ready(function () { $("#myTable").DataTable(); }); </script> </body> </html>เปิดไฟล์ html ของเราดูได้เลย

ลองใส่ข้อมูลให้เยอะๆก่อนจะได้เห็นภาพชัดๆ

ที่มาครูสมชายคัดมาจาก : {getButton} $text={อ้างอิงที่มา} $icon={link} $color={red}
{fullWidth}