การเขียน code โดยเนื้อหาเน้นการใช้ Google Apps Script (โดยย่อ)
Introduction
Google Apps Script โดยพื้นฐานคือ Javascript และ เพิ่มเติมด้วยคำสั่งต่างๆ เพื่อที่จะสามารถสั่งงานและเรียกใช้ function ต่างๆ ของ Google Apps 11 ตัว รวมทั้ง Google Translate และใช้งานร่วมกับ Google Cloud Platform
Google Apps Script เขียนได้ง่าย และ เหมาะสมที่สุดในการเขียน code ใช้งานร่วมกับ Google Apps การเขียนสามารถเขียนบน Browser ได้เลยโดยไม่ต้องลงโปรแกรมใดๆ และ Script จะถูก host และ run บน server ของ Google ดังนั้นจึงสามรถพัฒนาและใช้งานได้บนเครื่องคอมพิวเตอร์ทุกแบบ ไม่ว่าจะเป็น PC Mac Chromebook หรือแม้แต่บน Smartphone หรือ Tablet

Type of Script
Apps Script แบ่งเป็น 3 ประเภท คือ
Standalone Scripts
Script ที่อยู่เดี่ยวๆ ไม่ผูกกับ google apps (แต่สามารถเรียกใช้ Google Apps ได้) และจะปรากฎให้เห็นบน Google Drive เหมือนไฟล์อื่นๆ
Scripts Bound to Google Sheets, Docs, or Forms
Script ประเภทนี้จะสร้างขึ้นจากไฟล์ Google Apps อื่นเช่น Sheets, Forms และจะผูกอยู่กับไฟล์นั้นเป็นส่วนหนึ่งของไฟล์นั้น ดังนั้นเราจะไม่เห็นมันอยู่ใน Drive ของเรา
Web Apps and Google Sites Gadgets
ถ้าเราสร้าง User Interface ให้ Script ของเรา (เช่นด้วย html + css) เราก็สามารถ publish เป็น web apps ได้ โดย ผู้ใช้งานสามารถเรียกใช้งานได้โดยตรงผ่าน browser เช่นเดียวกับ web apps ทั่วไป
จากนั้นผู้เข้าร่วมอบรม ร่วมกันทำแบบฝึกหัดตามตัวอย่างของ Google เริ่มจาก
Sample Apps Script
** เพื่อป้องกันความผิดพลาดในการ run script แนะนำว่าควรเปลี่ยนภาษาการใช้งานของ google account เราเป็นภาษาอังกฤษก่อน
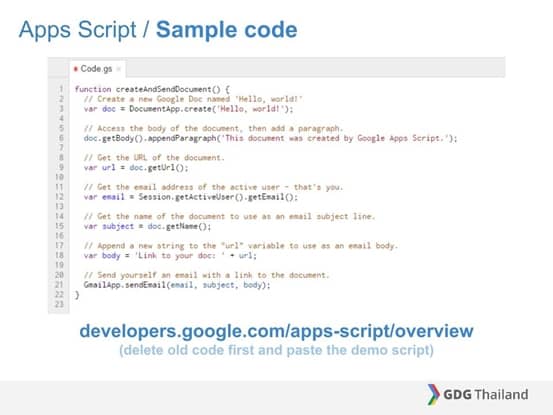
ตามธรรมเนียมแล้วก็ต้องเริ่มด้วย script Hello world กันก่อน scriptนี้จะสั่งให้สร้าง google doc ที่ชื่อ Hello, World! แล้วส่ง link ของไฟล์มาให้เราทาง e-mail
มีขั้นตอนการสร้างดังนี้
1. ไปที่ script.google.com (log in ด้วย google account)
2. คลิก Start Scripting
3. ปิด welcome screen
4. ลบ code ใน editor และ เขียน code ตัวอย่างด้านล่างนี้ลงไปแทน
function createAndSendDocument() {var doc = DocumentApp.create('Hello, world!');doc.getBody().appendParagraph('This document was created by Google Apps Script.');var url = doc.getUrl();var email = Session.getActiveUser().getEmail();var subject = doc.getName();var body = 'Link to your doc: ' + url;GmailApp.sendEmail(email, subject, body);} |
5. save file
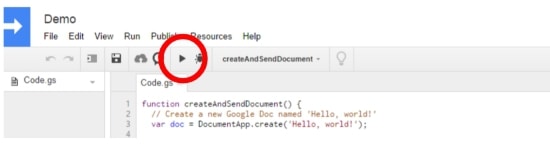
6. click ► (run)
7. อนุญาติสิทธิ์ต่างๆให้กับ Script
เท่านี้ เราก็จะได้รับ mail แจ้ง link ของไฟล์ Doc ที่ถูกสร้างโดย Script ซึ่งจะอยู่ใน Drive เรานั่นเอง งานที่ดูจะซับซ้อนกลับเขียนได้ด้วย code แค่ 7 บรรทัดเท่านั้น สั้นและง่ายมากๆ
* รายละเอียดตัวอย่างนี้และวิดีโอสาธิต ดูได้ที่ https://developers.google.com/apps-script/overview
ที่มาครูสมชายคัดมาจาก : {getButton} $text={ที่มาอ้างอิง} $icon={link} $color={red}
*******************************
ลองเล่น Google Apps Script ใน Google Sheets
Google Apps Script คืออะไร ?
Google Apps Script is a scripting language based on JavaScript that lets you do new and cool things with G Suite products like Docs, Sheets, Slides, and Forms. There’s nothing to install — we give you a code editor right in your browser, and your scripts run on Google’s servers.
cr. https://developers.google.com/apps-script/overview
อธิบายคร่าวๆ ก็คือ Google Apps Script เป็นภาษาโปรแกรมที่เขียนไว้ใช้กับพวก Google Docs, Google Sheets, Google Slides และ Google Forms เพื่อให้สามารถสร้างฟังก์ชั่นใหม่ๆ หรือกำหนดการทำงานนอกเหนือจากสิ่งที่ Apps ทำได้ ในแบบท่ีเราอยากจะทำ
ข้อดี: มีฟังก์ชั่นหรือคำสั่งพิเศษที่รองรับเฉพาะ Apps ต่างๆ มาให้ใช้ด้วย
Google Apps Script เขียนยังไง ?

เป็นภาษาที่ base on มาจากภาษา JavaScript ถ้าเขียน JS เป็น ก็เขียนได้แน่นอน!
ลองเขียนมาใช้งานกับ Google Sheets กันเถอะ
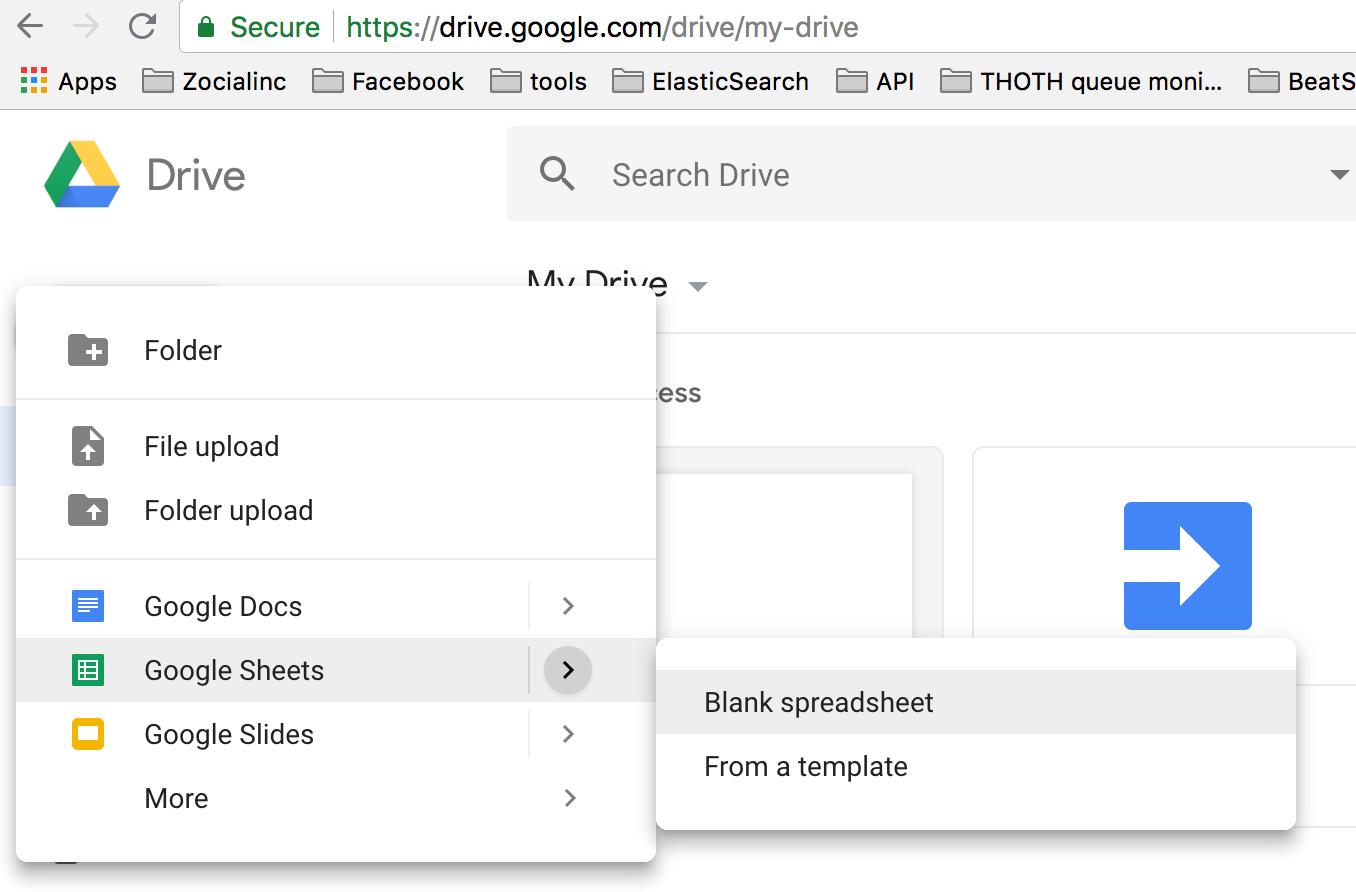
Step 1: เข้าที่ Google Drive ของตัวเอง หรือ https://drive.google.com/drive/ แล้วก็กดสร้าง Google Sheets ขึ้นมา

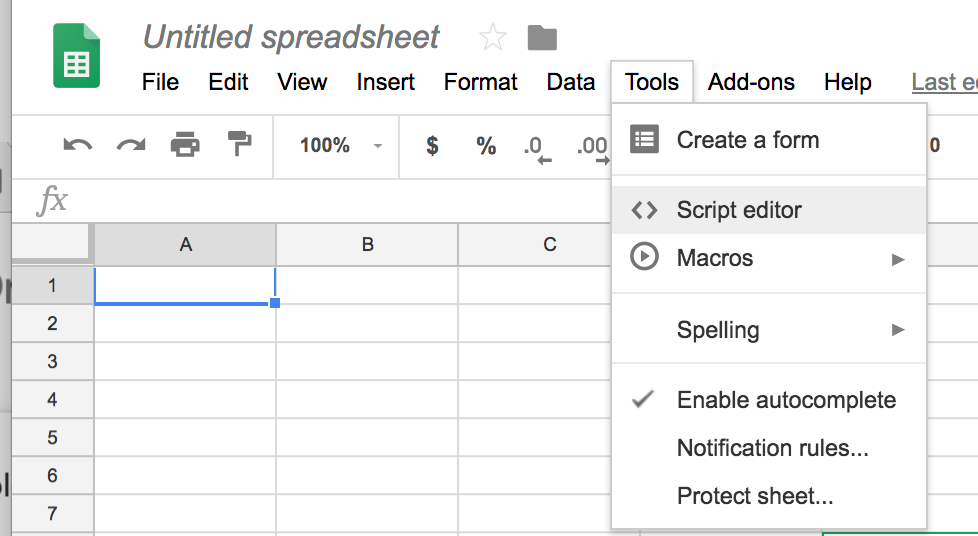
Step 2: เลือกที่ Tools -> Script editor

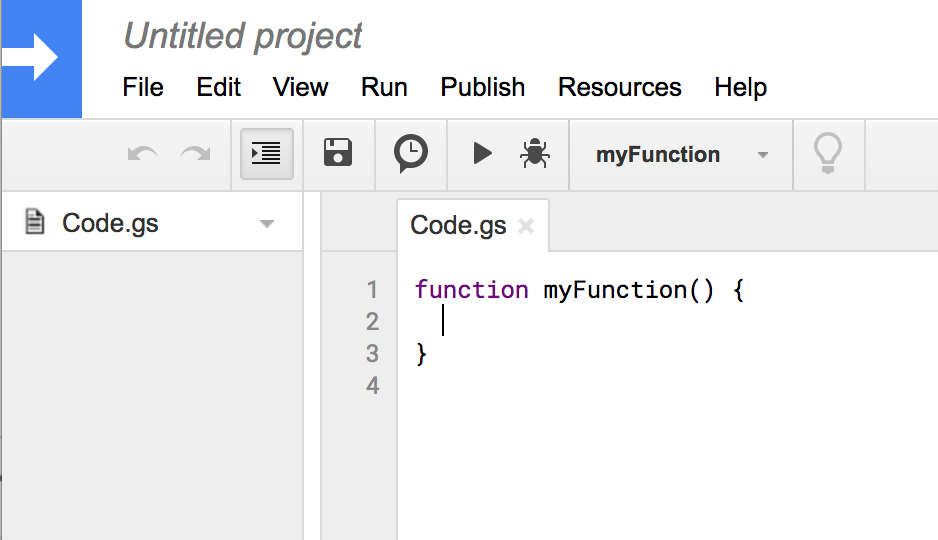
Step 3: จะขึ้นหน้าตาประมาณนี้

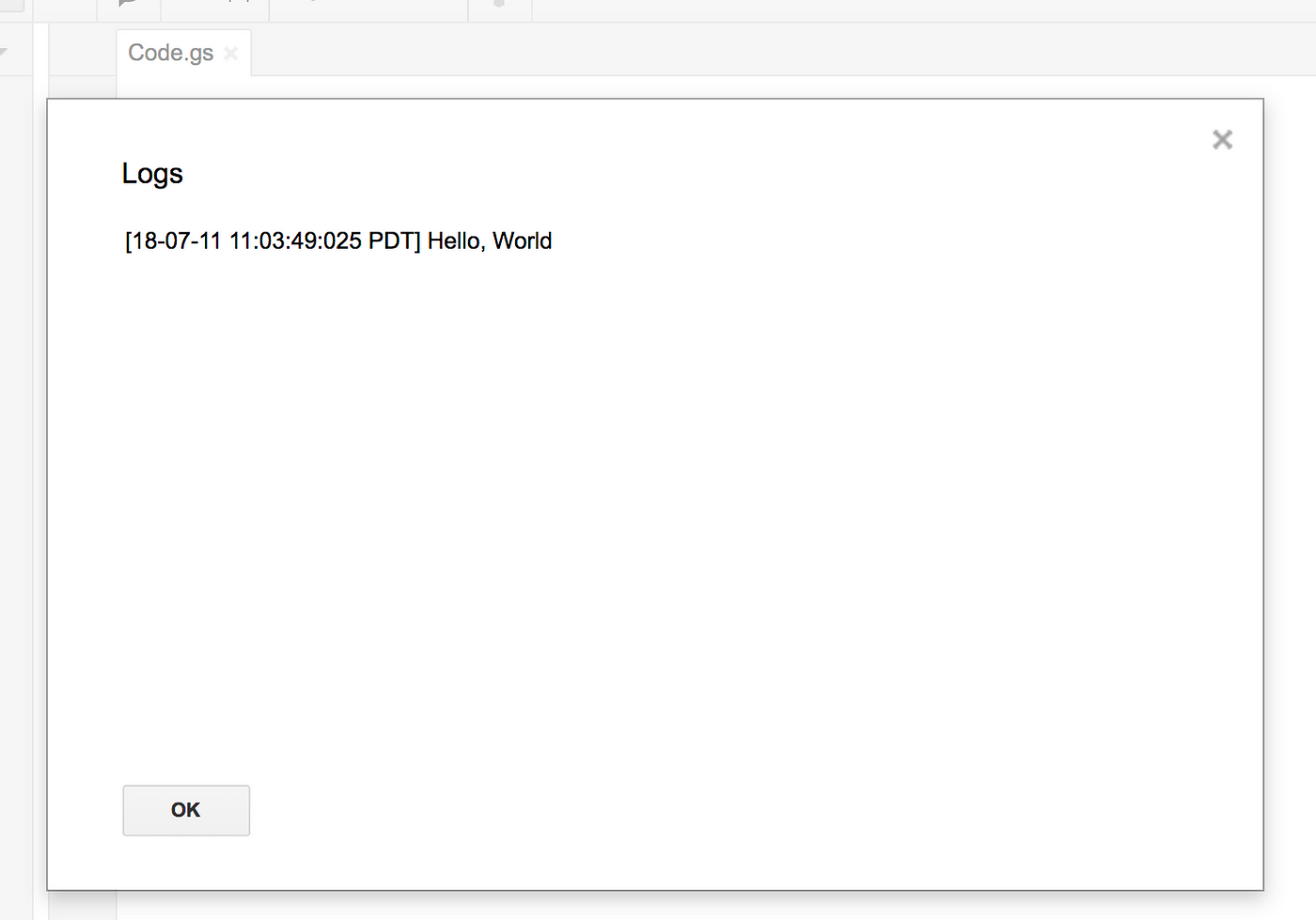
แล้วลองพิมพ์ Logger.log(‘Hello, World’) แล้วกดปุ่ม Play (ลูกศรชี้ไปทางขวา)
function myFunction() {
Logger.log('Hello, World');
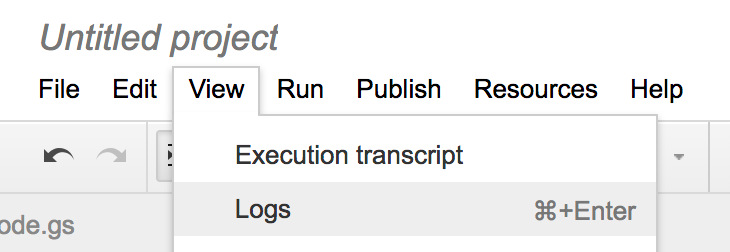
}ก็จะขึ้นให้ตั้งชื่อ Projects พอตั้งชื่อเสร็จมันก็จะรันแต่จะไม่เกิดอะไรขึ้น (ไม่ต้องตกใจ) เพราะจริงๆ มันทำงานแล้วแต่แค่เราไม่รู้ว่ามันทำงานเพราะจากคำสั่งเราสั่งแค่ให้มัน Log ข้อความ Hello, World ไปเฉยๆ ให้กดปุ่ม Commard + Enter สำหรับ mac หรือ กด View -> Logs (ตามรูป)

จะขึ้นผลลัพธ์ประมาณนี้

ถ้าเรียบร้อยแล้วก็ลุยกันต่อ!!
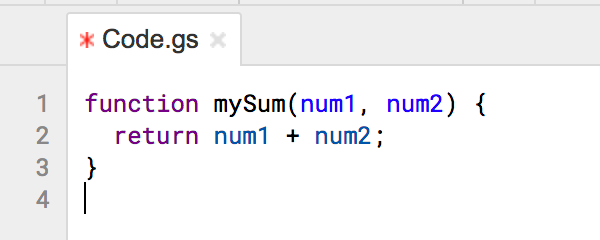
Step 4: สร้างฟังก์ชันของตัวเอง เช่น mySum
function mySum(num1, num2) {
return num1 + num2;
}
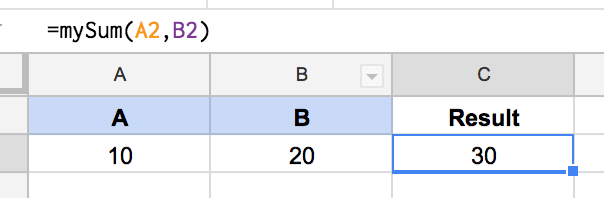
เวลาใช้งานก็แค่กลับไปที่ Google Sheet ที่เคยสร้างไว้แล้วเรียกใช้ฟังก์ชัน mySum เหมือนใช้งานฟังก์ชันทั่วไปของ Google Sheet แล้วใส่ค่าที่จะให้บวกกันเข้าไป (ตามรูป)

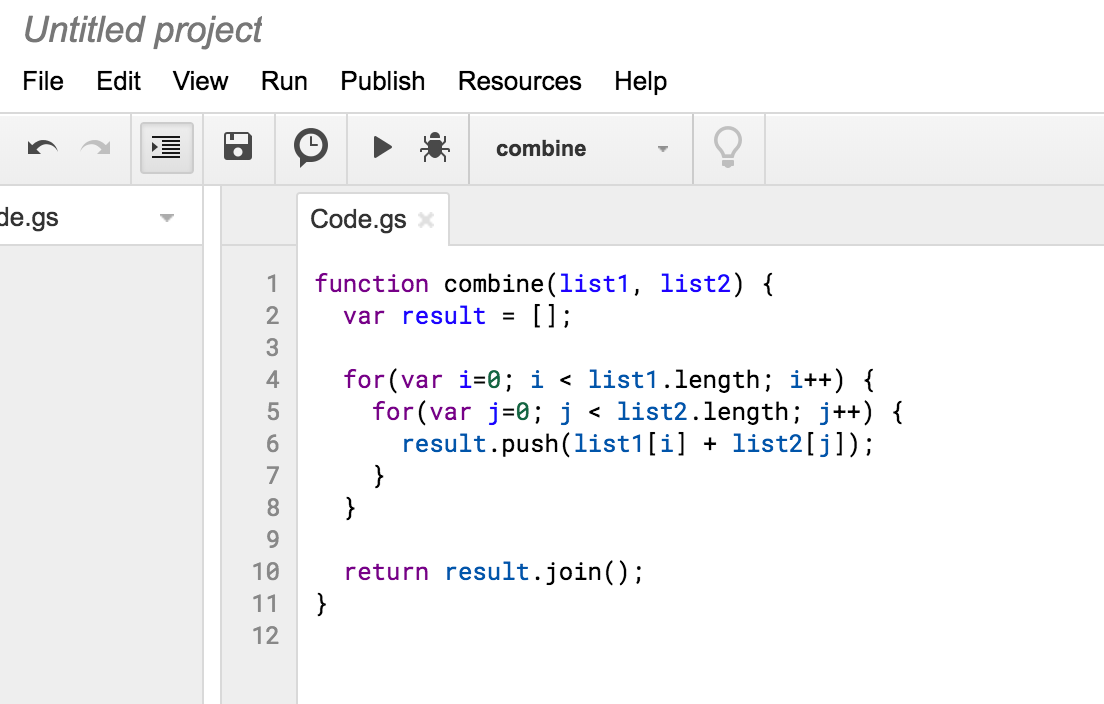
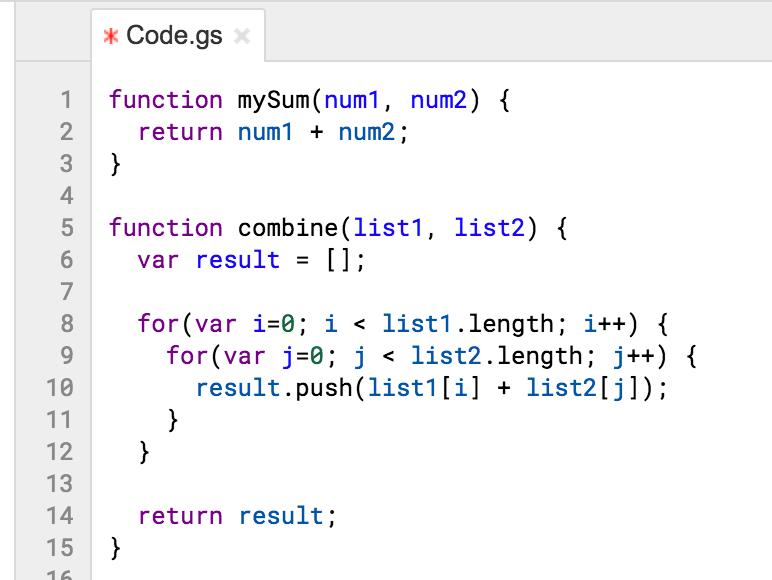
อยากจะทำฟังก์ชั่นเพิ่มก็ เข้าไปที่ Google Apps Script แล้วก็เขียนฟังก์ชันอื่น ที่อยากทำเพิ่มเข้าไป
function combine(list1, list2) {
var result = [];for(var i=0; i < list1.length; i++) {
for(var j=0; j < list2.length; j++) {
result.push(list1[i] + list2[j]);
}
}
return result.join();
}

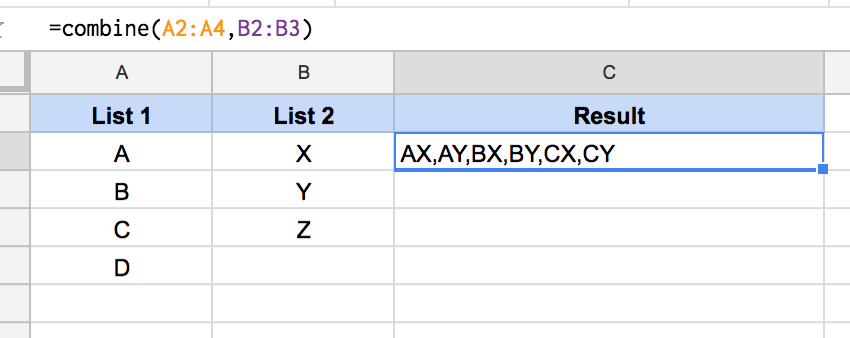
ตัวอย่าง: เรียกใช้ฟังก์ชันแบบเป็น range input

เรียบร้อย!! ได้ฟังก์ชั่นของตัวเองที่เพื่อใช้งานแล้ว
สรุป
Google Apps Script เป็นอีกหนึ่งทางเลือกท่ีดีเลยสำหรับคนที่ใช้งาน Google Sheets อยู่ประจำแล้วอยาก Custom function ใช้เอง รวมถึงคนที่ไม่เคยใช้เลย แต่สามารถเขียน JavaScript ได้ ก็สามารถทำฟังก์ชันเพื่อเอามาใช้งานตามโจทย์ที่ต้องการได้
ข้อดีอีกข้อคือ Script ที่เขียนไว้สามารถแชร์ให้ใช้งานร่วมกันกับชีทอื่นๆ ได้และรวมถึงสามารถนำไปใช้งานร่วมกับ Apps อื่นๆ ของ Google ได้อีกด้วย
Tips:
- การ Debug ฟังก์ชันที่สร้างขึ้นมา ทำได้ด้วยการใช้ Logger.log();
แล้วกดดูที่ View -> Log หรือ cmd + enter ส่วนฟังก์ชั่นไหนที่ต้องโยน Parameter เข้ามาในฟังก์ชัน ก็ประกาศไว้ที่ฟังก์ชันนั้นไว้เลย
ตัวอย่าง
function combine(list1, list2) {
var result = [];
for(var i=0; i < list1.length; i++) {
for(var j=0; j < list2.length; j++) {
result.push(list1[i] + list2[j]);
}
} return result
}
จะ Debug ก็ประมาณนี้
/* Comment เพื่อให้ฟังก์ชันเรียกแบบไม่ต้องส่ง Parameters*/
// function combine(list1, list2) {function combine() {
var result = [];
var list1 = ['a', 'b', 'c'];
var list2 = ['x', 'y']
for(var i=0; i < list1.length; i++) {
for(var j=0; j < list2.length; j++) {
result.push(list1[i] + list2[j]);
}
} /* Log ดู Result ของ function */
Logger.log(result);
return result;
}
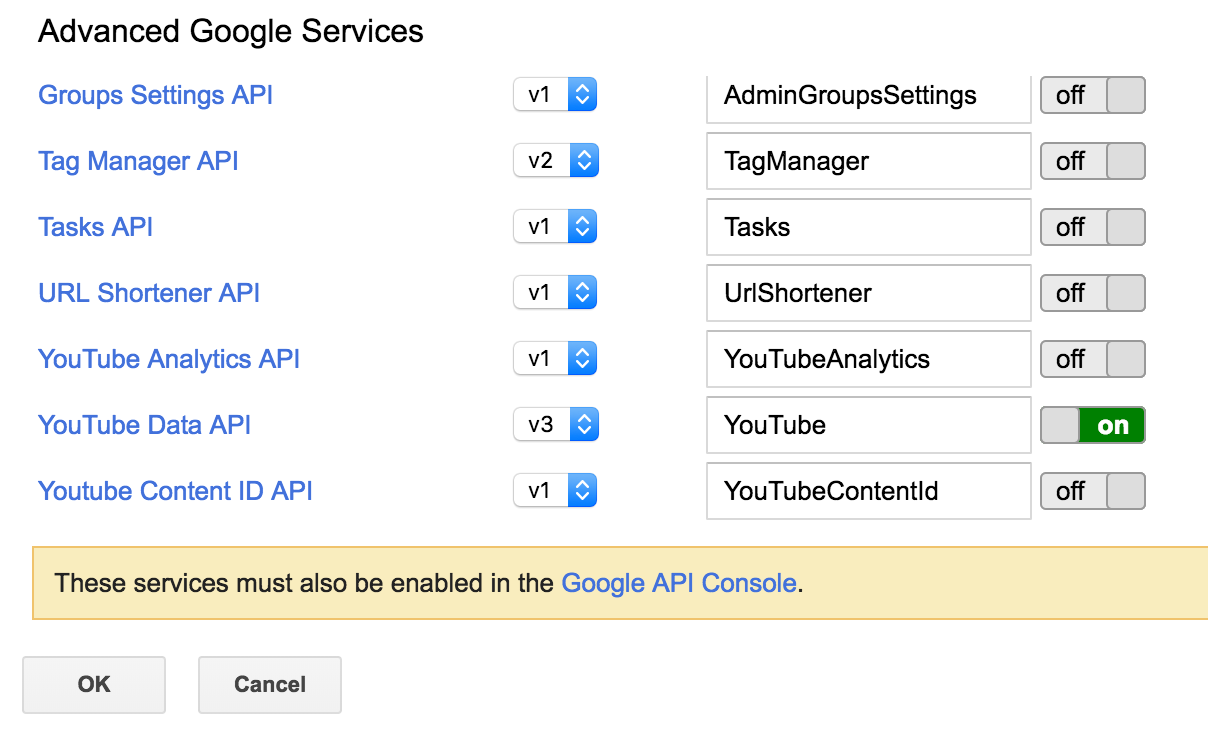
2. Google Apps Script จะมีส่วนที่ให้เราใช้งาน API ของ Google บางอย่างได้อยู่ในส่วนของ Resources -> Advanced Google Services เช่น Youtube API, Google Map API ทำให้เราสามารถดึงข้อมูลรายละเอียดของวิดีโอ หรือข้อมูลแผนที่ได้


สามารถไปศึกษาเพิ่มเติมได้ที่ https://developers.google.com/apps-script/guides/videos
ที่มาครูสมชายคัดมาจาก : {getButton} $text={ที่มาอ้างอิง} $icon={link} $color={red}